
こんにちは、marubon(@photopota)です。今回は、個人名刺の作成方法について書きたいと思います。
SNSの普及もあって、ちまたではオフ会等で便利な個人名刺(会社とは別の個人用名刺)が流行っているらしい。。。ということで、私も作成してみました。
ただ業者に発注するのは面白くないので、自作を試みてみました。また試行錯誤したので、その経験から名刺作成に必要な検討ポイントだったり、具体的な作成方法を共有したいと思います。
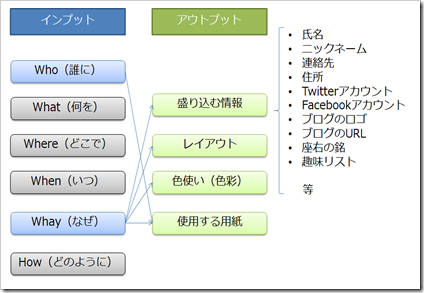
アウトライン
画像を大量に貼り付けたのでエントリが長くなってしまいました。全体の概要がつかみやすいようにアウトラインを最初に示しておきます。
本題からそれますが、上記はFreeMindで作成しています。興味がある方は、下記エントリもご参照下さい。
試行錯誤ライフハック: マインドマップ作成ツール(FreeMind)のススメ |
名刺を自作する意義、メリット
まず、名刺を自作する意義って何でしょうか。例外はあるかもしれませんが、それは以下の4点だと考えています。
- オリジナリティあふれる名刺が作成可能
- テンプレートに従う事なく、自分で好きなレイアウト、デザインを選ぶことができます。業者に頼む場合、選択できるテンプレートに幅はありますが、細かい部分でぴんと来るものがなかなか見つかりません(私だけ?)。
- 必要な時に必要な分だけ用意可能
- 業者に頼むと、一般的に100枚単位等、まとまった枚数を発注しなければなりません。自作の場合は、必要な時に必要な枚数を都度印刷することが可能です。
- 必要な時に自分でカスタマイズ可能
- 名刺記載の連絡先に変更が発生した場合等に印刷済みのものが無駄になってしまうのと、修正には再発注となってしまうため、リードタイムが発生してしまいます。一方で自作の場合は、必要な枚数しか印刷しませんし、住所等の変更やデザインをちょっと変更したい場合等、自分ですぐに対応することができます。(もちろん、自作でも用紙代、インク代等か多少かかりますが。。。)
- その場で最終イメージを確認可能
- 実際に印刷された状態と画面上のデザインでは、イメージが異なることがあります。名刺用紙の質感が与える影響が大きいためです。自作の場合は、一般的に自分のPC及びプリンタを使用することになるので、その場で印刷してイメージが合っているか随時確認できます。
名刺の自作プロセス
自作のメリットがわかったところで、どのようなプロセスが必要になるのかまとめてみました。後続のセクションでは、以下に従って説明していきます。
- 名刺の目的の整理・検討
- 名刺に載せるコンテンツの選定
- 名刺用紙の選定
- 名刺のデザイン(表・裏)
- 名刺の印刷とデザイン調整
使用ツールの紹介
私が今回使用したツールをまとめておきます。
- Microsoft Word 2010
- 最終的に用紙に印刷する名刺データは、Wordを使用して作成しています。
Microsoft Word 2010 - Office.com |
- Microsoft Power Point 2010
- 後程紹介する名刺に使用しているロゴは、Power Pointを使用して作成しています。
PowerPoint 2010 - Office.com |
- Microsoft Excel 2010
- 名刺裏面のデザインのチャート(グラフ)を作成するために使用しています。
Microsoft Excel 2010 - Office.com |
- Gimp 2.8
- 表面のロゴや裏面のチャート周りの図のレタッチに使用しています。オープンソースの画像処理ソフトウェアでフリーで使用可能です。LinuxやUnixを使用されている方はすでに知っている方も多いと思います。レイヤーも使用でき、高機能です。
GIMP - The GNU Image Manipulation Program |
1. 名刺の目的の整理・検討
名刺は使用用途によって、記載内容や使用する用紙の種類等が異なってきます。よって、実際に作り始める前に名刺に何を期待するのか目的を整理しておく必要があります。5W1Hで検討すると整理しやすいと思います。
- Who(誰に): 誰に渡すものか
- What(何を): 言わずもがな名刺です。
- Where(どこで): どこで渡すものか
- When(いつ): いつ渡すものか
- Why(なぜ): なぜ渡すのか(何を目的として渡すのか)
- How(どのように): 手渡しです。

以後は、自作経験を元に検討例を各セクションで紹介していきたいと思います。私の今回の目的は非常に単純で以下の通りです。
- オフ会等で初めて会った方に自分のブログやニックネームを覚えてもらいたい
- 以後手軽にコミュニケーションが取れるよう土台作りをしたい
2. 名刺に載せるコンテンツの選定
次に名刺に掲載するコンテンツを選定します。これは、[1. 名刺の目的の整理・検討]のプロセスで洗い出した目的に合わせて何を載せるか検討します。
私のケースは、ブログの紹介なので「ブログのロゴ」、「ブログ名」、「ブログのURL」、「ニックネーム」を選定しました。また、以後のコミュニケーションの土台として「Twitterのアカウント名(URL)」を加えて選定しました。
上記は私の今回のケースですが、仕事で使用するケースならば、「会社名」、「氏名」、「連絡先」、「住所」、「所有資格」等が一般的でしょうか。さらに自分をより深く知ってもらいという目的があるならば、「座右の銘」や「趣味のリスト」、「自分の写真」等を含めてもよいかもしれません。
3. 名刺用紙の選定
使用する名刺用紙の検討を行います。用紙によって相手に与えるイメージが大きく異なるので、用紙の選定は結構重要です。
名刺用紙の選ぶポイントは、主に何を目的にするかです。仕事用でしたら、落ち着いたオーソドックスな名刺用紙になるでしょうし、ブログ紹介が目的で相手にインパクトを与えられる名刺にしたい場合は、和紙調、クラフト紙調、透明フィルム等の個性的な用紙を選択することが可能です。
名刺用紙は、各メーカーから様々な種類が販売されています。可能であれば、量販店等で展示してあるサンプルを確認する(見る、触る)ことをおすすめします。具体的には、「用紙の質感(手触り)」、「用紙の色」、「用紙の材料」、「用紙の厚み」をチェックして用途と自分のイメージに合うか確認した方がよいです。
参考までにエーワン株式会社が販売している用紙の種類を以下に記載しておきます。様々な用紙があることがわかると思います。
- カラータイプ
- 趣のある紙
- クラフト紙
- 透明フィルム
- メタリックフィルム
- トレーシングペーパー
名刺用紙の選び方|名刺用紙、いろいろ。~パソコンとプリンタで名刺作成~|ラベル・シールのエーワン |
私の場合は、エレコムのフェルト調の白い用紙を選択しました。厚めの紙で凹凸があります。これを選択した理由は、手触りで「おっ、他とちょっと違うな」と思ってもらう、要は目立たせたかったからです。
尚、用紙はデザインと関連が強いので、デザインしながら検討する(同時並行で検討する)のもありかと思います。
4. 名刺のデザイン(表・裏)
ここから具体的にデザインの検討に入っていきます。私の名刺作成例を元に作り方を説明します。
配置するコンテンツは、「2. 名刺に載せるコンテンツの選定」で整理したものです。そのコンテンツを以下を検討しながら全体に配置しています。どうやったら相手に伝えたい事が伝わるか、興味を持ってもらえるか頭の隅に置きながら検討することが重要です。
- 使用するフォントと文字の色
- 枠や影等を用いた飾り付け
- 用紙上のオブジェクトの位置とそのバランス
- 色彩(色の組み合わせ)とそのバランス
私の例ですが、シンプルであること、ブログのロゴが目立つこと、ブログのURLが目立つこと、全体で各コンポーネントのバランス(色彩、位置取り)が取れていることを目指して作成しました。ブログのURLに関しては、デザインの一部として目立たせたかったのでQRコード化して取り込むことにしました。
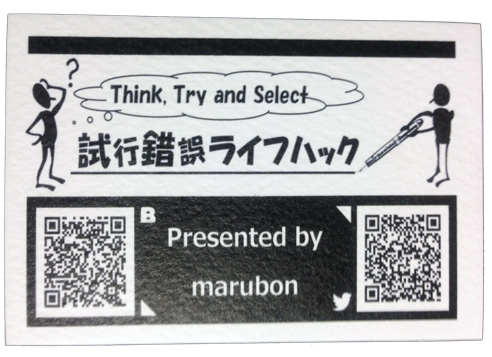
では、具体的にデザイン作成のプロセスを見ていきましょう。最終的なゴールがわかるように完成版の名刺を載せておきます。(拡大して表示しているので、画像が荒くなっています)

上部にはブログのロゴ、下部には私のニックネームとQRコードを配置しています。左のQRコードには、ブログ名、ブログのURL、右のQRコードには、TwitterへのURL(私のアカウントへの直URL)が記録されています。実際に印刷した名刺は以下です。iPhoneのカメラで撮影したものなので、画質がそれほどよくありませんが、紙の質感(凹凸があること)が確認できると思います。

補足になります。名刺の裏については、作成済みではあるものの執筆する気力がもちませんでした。時間に余裕がある時に増補しますので、少々お待ちください。
名刺用紙の設定(描画領域の作成)
様々なオブジェクトを追加するので、描画領域を作成する必要があります。これが終わってしまえば、後は部品の切り貼りと調整になります。では、手順を見ていきましょう。
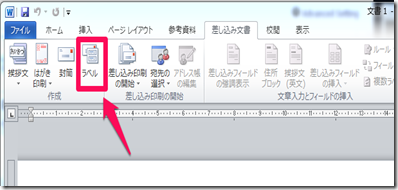
- メニューの[差し込み文書]の[ラベル]を選択します。

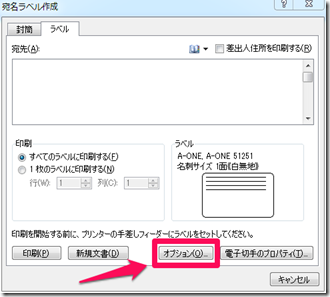
- 宛先ラベル作成ダイアログで[オプション]ボタンをクリックします。

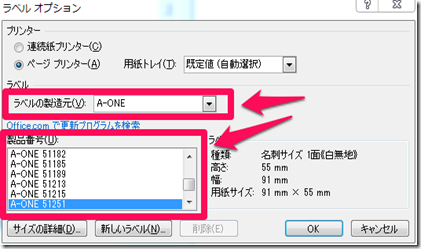
- ここで印刷するラベルの製造元、製造番号を選択します。A-Oneであれば選択対象にあるのですが、エレコムはないようです。すでにカットされた名刺サイズ(用紙サイズ: 91mm x 51mmかつ1面のみ)なので同じと思われる「A-ONE 51251」を選んでおきます。

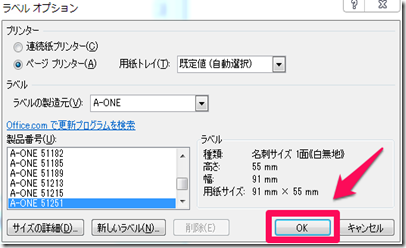
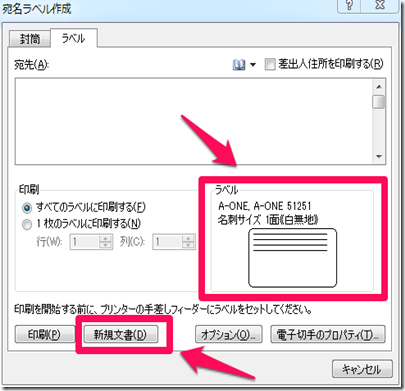
- ラベル オプションのダイアログで[OK]をクリックします。宛先ラベル作成のダイアログに戻るので、[ラベル]の内容が選択した製品になっていることを確認し、[新規文書]ボタンをクリックします。


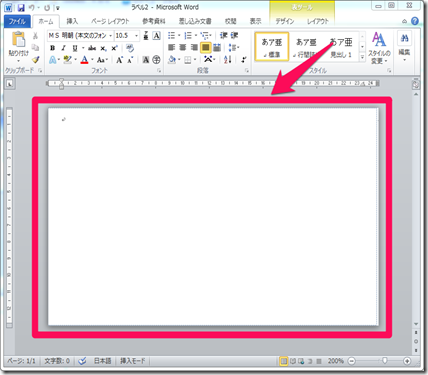
- 上記選択した用紙サイズの紙面が新規に作成されることを確認します。

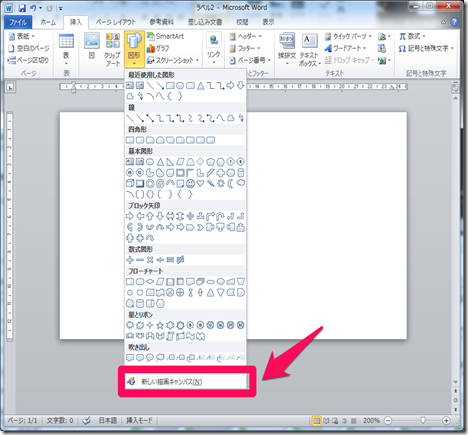
- メニューの[挿入]の[図形]を選択し、一番下にある[新しい描画キャンパス]をクリックします。

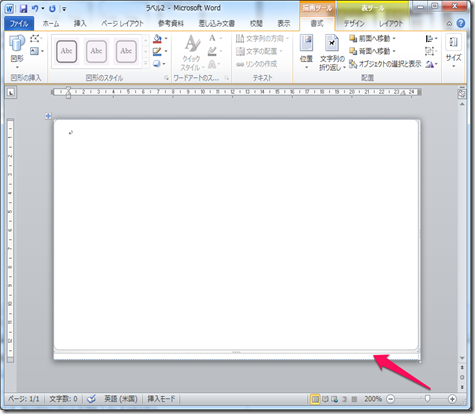
- 描画キャンパスが追加されたことを確認します。

ここまで来れば、後はオブジェクトを追加、調整していくだけなので、これ以降は割愛します。参考までにオブジェクトの追加方法を以下に示しておきます。
- 図形の場合は、メニューの[挿入]の[図形]を選択し、必要なオブジェクトを選択することで、追加することができます。
- テキストの場合は、同様に[挿入]の[テキストボックス]を選択し、[横書きテキスト ボックスの描画]または[縦書きテキスト ボックスの描画]を選択することでテキストボックスを追加することができます。
- クリップアートは、同様に[挿入]の[クリップアート]を選択すると候補がでてくるので、選択すれば挿入することができます。
- 図(外部ファイル)に関しては、同様に[挿入]の[図]を選択するとPC上にあるファイルを選択できるので、画像ファイルを選択すれば挿入することができます。尚、図に関しては、直接描画領域にドラッグ&ドロップしても追加できます。実際ドラッグ&ドロップの方が楽です。
QRコードの作成及び描画領域への追加方法
QRコードの作成方法と描画領域への追加方法を説明します。QRコードは、必要情報を入力すると無料で作成してくれるサイトがあります。画像形式でダウンロードできるので、後は、図(外部ファイル)として挿入することで追加できます。
- 下記QRコード作成サイトをブラウザで開く
QRのススメ:作ってみよう! |
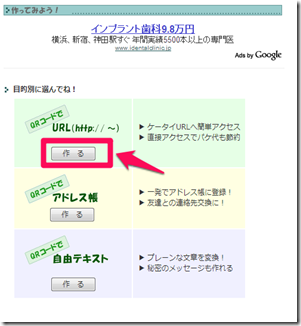
- [QRコードでURL(http://~)]の記載の下部にある[作る]ボタンをクリックする。

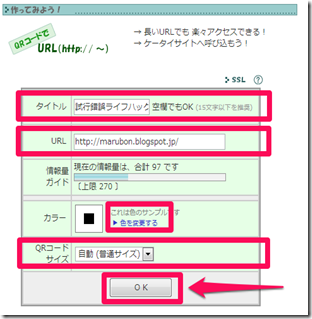
- QRコードに埋め込む情報([タイトル]と[URL])がきかれるので入力します。また必要に応じて[色を変更する]をクリックし、QRコードの色を変更します。サイズも変更できるので[QRコードのサイズ]から必要なサイズを選択します。必要な情報が記入されていることを確認し、[OK]ボタンをクリックします。

- QRコードが生成されるので、[QRコード画像をパソコンに]の下の[保存]ボタンをクリックし、PCにダウンロードします。(gif形式の画像ファイルが保存されます)

ロゴの作成方法
以下のロゴは、個人名刺のためではなく、このブログのタイトル用に作成しました。作り方は、名刺のパーツ作成にも使用できると思うので、本当にざっくりですが紹介しておきます。

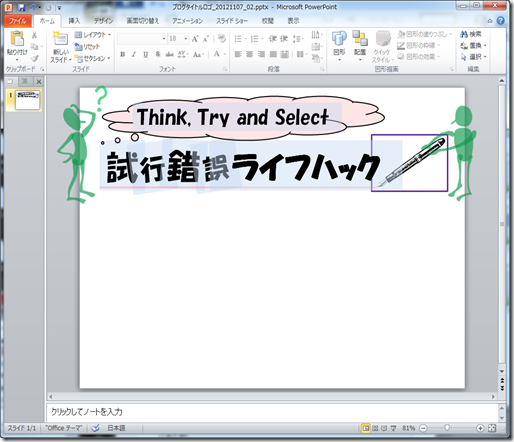
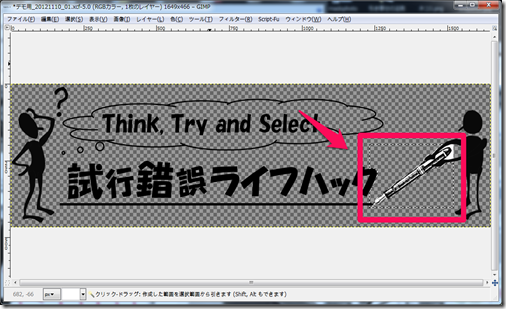
簡潔に説明すると、Power Point上で「図形」、「クリップアート」、「テキストボックス」、「図(外部ファイル)」を組み合わせて作成しています。以下を見ると各オブジェクトが重なりながら組み合わされていることがわかると思います。

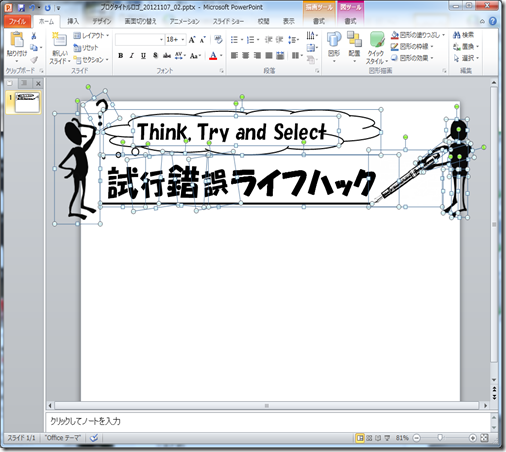
もう少し詳しく説明します。構成要素を色分けしました(凡例は以下を参照)。「試行錯誤の部分」で文字が傾いていますが、一文字ずつ個別にテキストボックスを作成して、文字ごとに回転をかけています。万年筆に関しては、写真をGimpのフィルタを使用して白黒に変換し、図として取り込んでいます。
- 赤: 図形
- 青: テキストボックス
- 緑: クリップアート
- 紫: 図(外部ファイル)

ロゴ作成後の後処理
先般記載した通り、このロゴはタイトル用に作成したため、背景を透過させる必要がありました。Power Pointには画像出力する機能もあるのですが、今回の場合、図として外部から取り込んだ万年筆の背景が透過していないので、後処理をする必要がありました。
名刺作成においては、背景が白なので影響ないのですが、Webパーツ作成ではよく使う手法?なので対応方法を紹介しておきます。Power Pointでパーツをよく作成する方には、役立つ知識だと思います。
- オブジェクトをすべて選択して、「CTRL + C(コピー)」を打鍵します。クリップボードに画像がコピーされます。

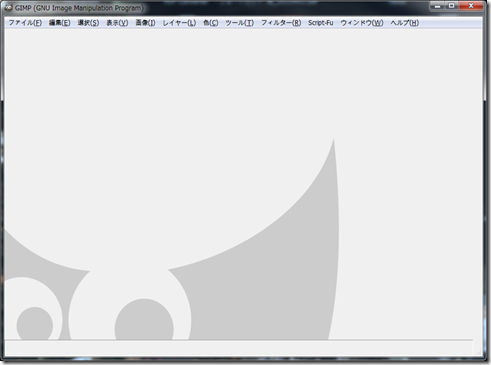
- Gimpを起動し、以下の画面上で「CTRL + V(ペースト)」を打鍵します。クリップボードにコピーしていた画像がGimpに貼り付けられます。

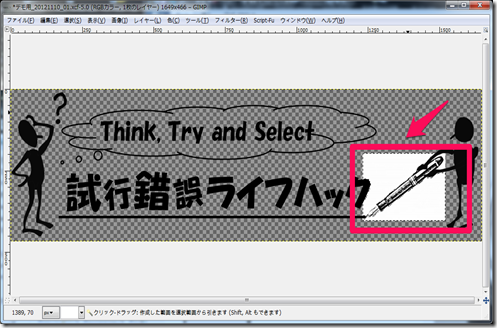
- 貼り付けると以下の様になります。裏ワザ的ですが、色を塗っていないところ(Power Pointで塗りつぶしをなしにしていた部分)は勝手に透過としてコピーしてくれます。万年筆の部分が白色になっているのは、元々図として外部から取り込んだ画像が透過されていなかったためです。この部分を処理していきます。

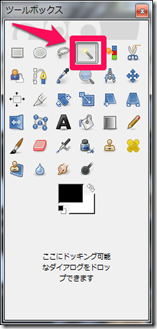
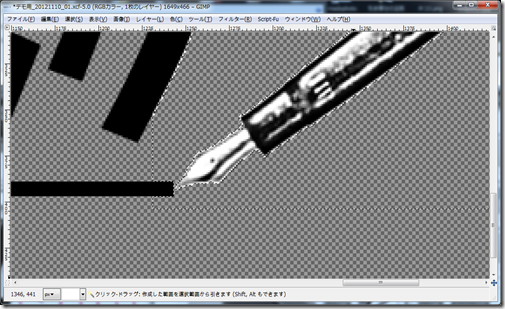
- Gimpのツールボックスからファージー選択を選びます。

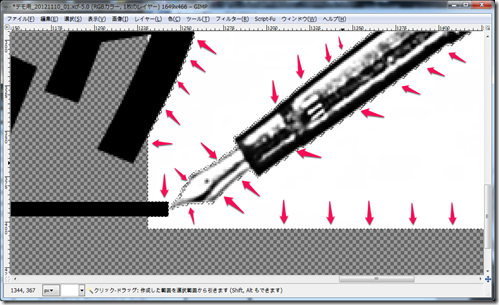
- 白の部分をクリックして選択します。これにより隣接する似た色を自動認識し、その領域全体を選択してくれます。以下のスクリーンショットのようになります。


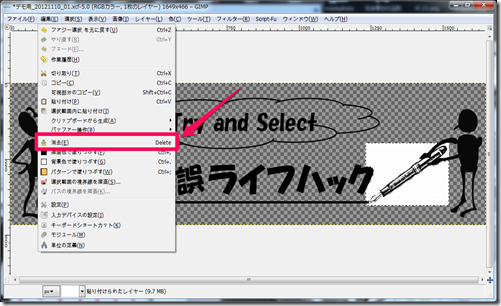
- メインメニューの[編集]から[消去]を選択します。選択された領域の色(白)を消すためです。

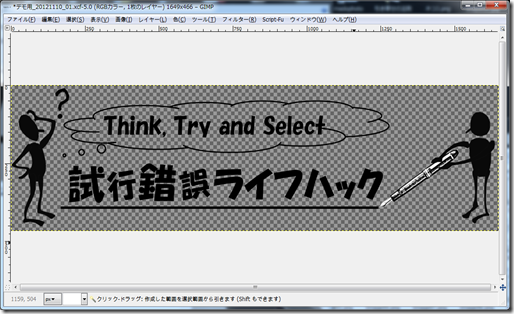
- 選択されていた領域が消えたこと(透過されたこと)を確認します。


- まだ腕の間に白い領域が残っているので、同様の方法で消去します。以下の通り、背景が透過された画像ができあがります。

5. 名刺の印刷とデザイン調整
ここでは、名刺の印刷とデザインの調整をしていきます。名刺を印刷して一回で完成としたいところですが、中々そうもいきません。実際の印刷物は画面に表示されたイメージと異なること多々あり、デザインの調整(特に色合い、オブジェクトの位置の調整)を行う必要があるからです。
微調整を繰り返して、印刷した名刺に納得ができれば完成です。
何度も繰り返すことになるので、名刺用紙を最初から使うのではなく、修正度合が収束してくるまでは通常のA4用紙等を使用した方がよいと思います。名刺用紙は、物によりますが比較的高いからです。貧乏性なので、ついコストを気にしちゃいます。
まとめ
いかがでしたでしょうか。試行錯誤した経験から名刺作成に必要な検討ポイントだったり、作成方法を共有させて頂きました。素人の経験がベースなので、「検討ポイントがそもそも間違っている!」なんてこともあるかもしれませんが、少しでも参考になれば幸いです。
後書き
実は、このデザインができあがるまで、微々たる変更も含めて10パターン作成しました。本当に試行錯誤です。本当は、Wordの使い方だけを紹介して終わろうと考えていたんですが、書き始めたら長くなっちゃいました。
裏面については、ExcelとGimpに関するTIPSがあるので、できる限り早く追記したいと思います。
2012/12/01 少し遅くなりましたが。裏面について別エントリとして追記しました。
試行錯誤ライフハック: [試] 続・世界で1つだけ!『個人名刺の自作方法』 | 裏面はレーダーチャートでトピック紹介 |
それでは、本エントリがどなたかの参考になれることを願って、marubon(@photopota)でした。
RSS購読
最後まで読んで頂き、ありがとうございます。
もし気に入って頂けたら、購読をお願いいたします!


0 件のコメント:
コメントを投稿